B端|设计体系建设赋能,让B端产品设计更高效( 二 )
只有设计标准与团队协作标准完美融合,才能建立真正的组件系统。控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,保证效率、成本、体验之间的平衡。

文章插图
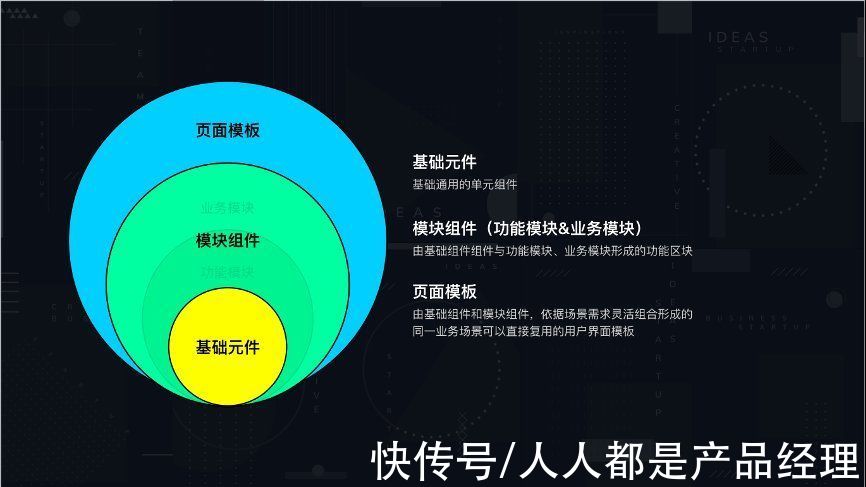
回归到业务中,对组件库的重要组成部分,以系统化的设计思路,进行层次化、结构化的圈定,依据不同的颗粒度 拆解为基础元件、功能模块、业务模块、页面模板。

文章插图
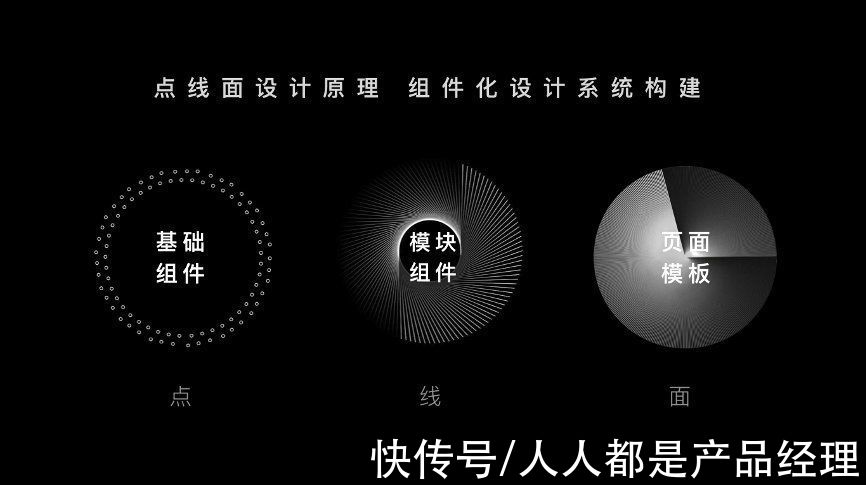
点线面设计提供的最大的优点之一就是能够在抽象和具体之间的灵活转换,点线面的互相转化是有规律可寻的,无论设计的版面最终有多么的复杂,都可以简化到「点线面」上来, 将点线面这个概念应用在界面设计中,也同样遵循这个设计原理。

文章插图
利用点线面的设计原理,通过在 大层面(页)和小层面(组件)同时思考界面,建立一个适应组件的动态系统,从而创建出一个有成熟规范的体系的设计系统。点线面不是一个线性的过程,它更像是一个心理模型,来帮助我们吧用户界面看作是一个连贯的整体。在页面模板设计阶段,我们可以看到当真实的内容应用于设计系统时,所有这些模块是如何运作的。

文章插图
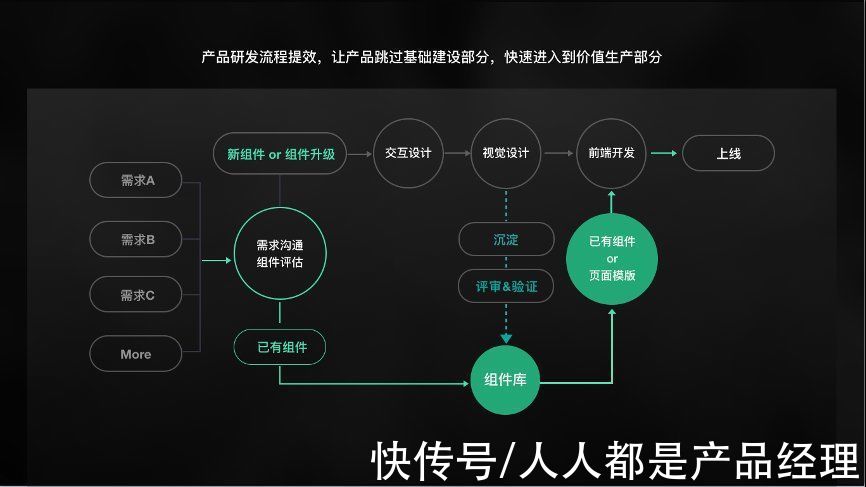
组件化设计开发流程提效
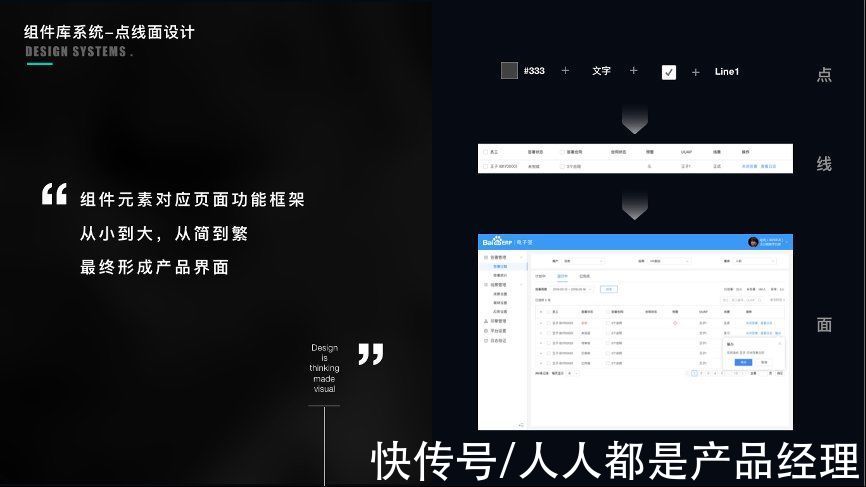
当设计师遇到同一类组件设计场景时,对于高可复用的界面,根据自己的业务模式,对组件、模块做出合理的舍弃,让业务场景解决方案的设计和实施者能够通过配置管理实现落地。在实际操作中,通过点线面设计的方法,对需求结构梳理,组件元素对应页面功能框架从小到大,从简到繁,基本可以形成页面的框架结构。
点线面设计提供的最大的优点之一就是能够在抽象和具体之间的灵活转换,我们可以同时看到我们的界面分解成点和线的元素,也可以看到这些元素如何结合在一起形成我们的最后体验。点线面设计就体现了这一事实,三个不同的阶段协同工作,以产生有效的用户界面设计系统。

文章插图
用户界面将会随着内容的动态性质而改变,这些变化会直接影响组件库中点、线、面的构建方式,因此归纳整合这些变量,有助于我们建立更具弹性、更系统的设计体系。对于复杂的B端产品设计,通过设计模式和共享实践的实际操作,才能保证产品设计实现的可控性。

文章插图
设计体系思维,帮助我们跳出设计的单一层面,去思考从产品层、到体验层、再到开发层这一完整的整体。让设计满足体验层的同时,满足产品层面的目标,同时让产品的设计与开发高度耦合,将整个产品串联成一个整体。体系化的建立和推动,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。

文章插图
建立设计语言
借鉴前端思维来设计和输出规范,用于存储视觉设计部分的具体参数,建立一种共享语言,让设计规则跟前端更好的衔接,实现工程化的界面设计。通过与开发人员一起讨论,对设计变量名称的合理定义,让属性参数更容易理解,建立通用变量的统一命名,以及对组件变量的规则制定,使用在沟通中约定的规则,会使得设计和开发过程更加容易。
推荐阅读
- c端|2022年B端产品发展的8个趋势
- 赛道|千亿「设计协作」SaaS赛道,何时冲出一个中国版Figma?
- 荣耀MagicV采用什么边框-荣耀MagicV边框设计介绍
- 颗粒度|业务想大多全,用户要精准简,首页设计该如何破局?
- outlook|微软 Outlook 将支持手机端扫码登录
- 产销比|货币型会员积分设计指南
- 客户端|如何从0-1重构建消息系统:服务端
- 地图|B端产品用户体验地图绘制流程
- bB2B营销平台搭建实战(四):“千人千面”的官网内容营销体系
- 产品|如何设计一款成功的产品使其市场成功?







