B端|设计体系建设赋能,让B端产品设计更高效( 三 )

文章插图
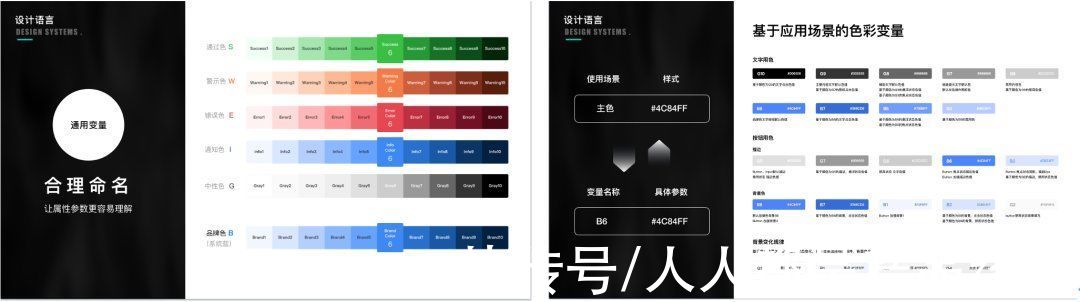
如:在色彩体系变量中,以代号形式落地实践,实现即使当界面中涉及到大量的颜色变量使用时,通过颜色的代号直接替换,可以实现快速换肤;

文章插图
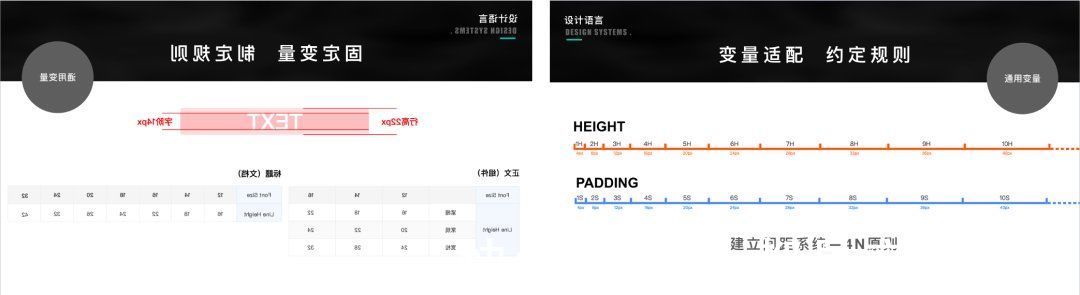
又如,在建立字阶与行高时,为界面提供更灵活的字体行高适配,设定紧缩、常规和宽松三个数值的行高,这样可以更好的为B端业务服务,根据界面信息展示的需要选择行高,满足不同产品对于屏效的要求。
在建立间距系统时,我们所有的间距变量都遵循4N系统等等,通过这样变量约定,保障界面细节有效统一,并在规范文档中补充说明使用场景、极端适配规则,方便适配多种需求,保障工程化的界面设计的可实施,使具备界面码化能力,从而大幅度降低迭代成本、扩展性增强等等。

文章插图
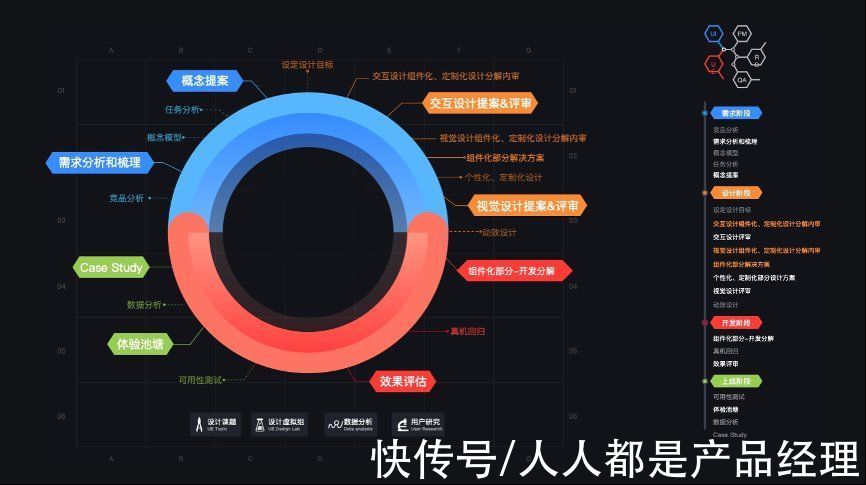
对于做B端产品设计的同学来说,需要有系统的基础建设意识,包括业务梳理、个性化需求评审、产品架构设计等流程。对界面设计多个维度进行抽象和结构化,与工作流结合,让它成为一个有机的完整系统,而设计师也能够跳过组件化解决的设计部分,拥有更多的时间洞察业务本质,理解业务全貌,从而专注于关键场景的体验升级,助力提升产品的竞争力。

文章插图
针对不同设计需求的项目,不同的流程支援,场景方案标准化、流程标准化等,为业务高效接入,创造更高效的资源分配模式。

文章插图
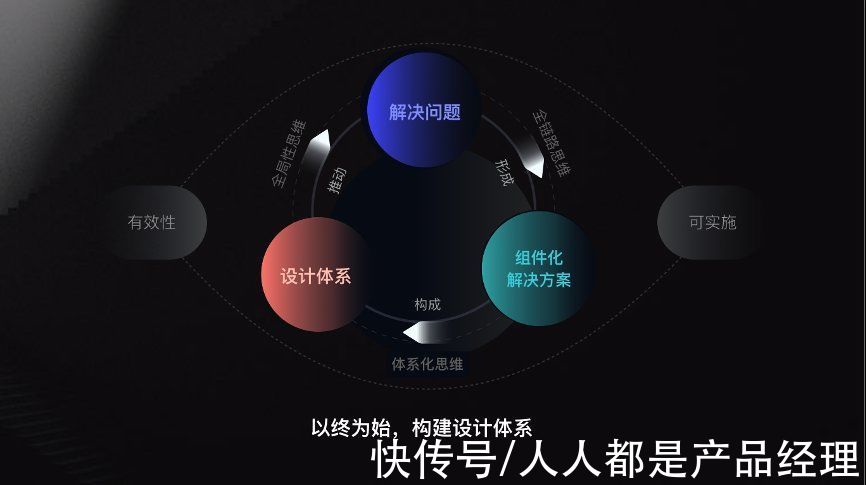
产品设计体系化视角,建立模式语言,构建团队协作机制,提升B端产品的设计开发效率。着眼于整个项目,更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性的制定设计策略。
在设计过程中,业务发展到什么程度,就需要有针对性的解决方案,而且不能只是停留在思考功能层面的问题,提前做一些设计和规划,始终以更高的维度去审视全局,思考当下的设计,利用点、线、面设计原理,进行高效地产生出千变万化的系统页面(无论是设计师设计,还是开发直接代码实现)。
通过组件化的解决方案,将产品设计标准化、组件化,从小处入手,去解决产品中最基础的一些问题,更好的满足规模化生产需求,提升设计开发效率。以体系化思维去思考问题的本质,建立适用于全局设计体系,形成由下至上的自然式、赋能式的设计系统管理模式。
本文由 @Du Design 原创发布于人人都是产品经理。未经许可,禁止转载
【 B端|设计体系建设赋能,让B端产品设计更高效】题图来自 Unsplash,基于 CC0 协议
推荐阅读
- c端|2022年B端产品发展的8个趋势
- 赛道|千亿「设计协作」SaaS赛道,何时冲出一个中国版Figma?
- 荣耀MagicV采用什么边框-荣耀MagicV边框设计介绍
- 颗粒度|业务想大多全,用户要精准简,首页设计该如何破局?
- outlook|微软 Outlook 将支持手机端扫码登录
- 产销比|货币型会员积分设计指南
- 客户端|如何从0-1重构建消息系统:服务端
- 地图|B端产品用户体验地图绘制流程
- bB2B营销平台搭建实战(四):“千人千面”的官网内容营销体系
- 产品|如何设计一款成功的产品使其市场成功?







