顺序|研究一下,体验设计中的排序问题( 三 )
如果需要将某一内容优先展示,操作很方便。
缺点:
- 批量数据的排序就比较复杂;
- 如果仅仅是数据的排序,而不是单纯的将某一内容优先展示,操作起来就会比较复杂。

文章插图
优点:
- 适合数据的整体排序,一键完成;
- 使用范围比较广,可以是数据类型,也可以用户的查看频率,如阅读数量等;
- 可以实现多条件的交叉排序。
不能指定某个数据的特异化显示。
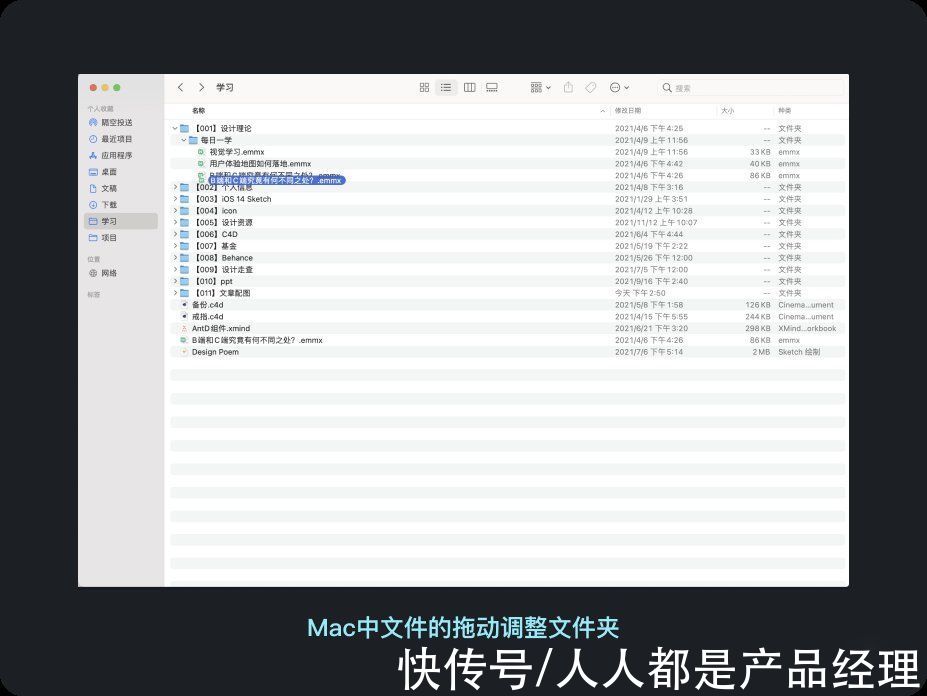
6. 其他除此之外,也存在一些类似排序的交互方式,例如跨组织架构的人员的移动、跨文件结构的文件的调整,通常会采用拖动或移动到的方式进行调整,他们的排序是对所处结构的“排序”调整。

文章插图
从严格意义上来说,这种移动并不是排序,而是所属结构的变更。但在组织结构的调整中,如果允许节点之下子节点的拖动排序,就可以看作是组织结构的排序。
四、结语排序是交互组件、交互规范中的小透明,常常被湮没在下拉选择等组件中。同时,排序后的交互与视觉效果并没有明显的差异,仅对展示的内容属性有关。
相较于用户,设计师对展示内容的属性的关注度远没有用户高,这就造成设计师对实时数据展示的忽略。
数据并仅仅是数据,如果不满足用户的需求将毫无价值。
因此,数据的呈现规则以及交互方式,需要设计师根据用户的需求,提供妥善的解决方案。
#专栏作家#弘毅道,公众号:体验设计师(uxd-si),人人都是产品经理专栏作家。关注用户体验设计及相关领域,致力于个人设计经验、观点及见解的分享。
本文原创发布于人人都是产品经理。未经许可,禁止转载
【 顺序|研究一下,体验设计中的排序问题】题图来自Unsplash,基于CC0协议
推荐阅读
- 报告解读|后疫情时代,企业如何跨越数字分水岭?工信部给出7大建议 | 发展研究中心
- 电商|研究120个抖音做新品牌的公司,我总结出对电商的8条思考
- 快递单|拆完快递后,一定要用打火机烤一下,很多人不知吃了大亏
- twitter|Instagram 测试按时间顺序显示贴文选项
- 研究人员|2021年还有哪些吸引眼球的网络安全事件
- 读取|如何避免手机被“偷窥”?用它测试一下个人信息是否外泄
- dWeb3研究:一文读懂 Flamingo DAO
- 微播易|2022年新消费品牌的十一个趋势预判|微播易研究报告
- 物流|浙大研究所联合菜鸟发布2022十大物流科技趋势:低速无人驾驶、氢能源上榜
- 美容|2021年最后一个大节已过,这份2022年备货攻略Mark一下

