需求方|快速搞定可视化数据看板的沟通技巧( 二 )
文章插图
【 需求方|快速搞定可视化数据看板的沟通技巧】通过这一组情绪版风格推导图,得出以下结论:
- 以深蓝色为主,可融入星空璀璨的视觉感;
- 玻璃通透感的设计表达;
- 对光影的炫酷呈现;
- 需求方对地球元素的预期(多次强调)。

文章插图
然后进入设计内审环节,期间提出以下问题:
- 地球元素稍显突兀,未能很好的融入页面;
- 背景小点点过多、太扎眼,会分散页面视觉聚焦,可适当进行降噪处理;
- 整个页面的颜色对比不够,过于冰冷。
因此,在设计过程中,设计过程前期是在做加法,如何去有效布局则因人而异。但在设计后期,发现某些元素并不适合,如在没有寻找到更好的方法之前,可以尝试去做减法,同样会有不一样的收获。
页面最终效果如下图:

文章插图
接下来,我们将再一次把设计稿提交给需求方去审核,终于不负众望,愉快地过稿了。
下面我们把整个设计流程再重新梳理一遍:

文章插图
三、可视化数据看板设计方法?上面我们已清楚的描述了整个看板的设计过程以及如何去设计的一些思考。通过这个案例,是否可以找到一定的“规律”。
规律是需要追根溯源的。我们则更多的是通过一些设计经验、方法,寻找一定范围内的共识,通过这个共识,在往后类似的需求设计,可以参考这个方法,在一定程度上有效提升我们的设计效率,这也是小编想要表达的核心内容。
下面将从以下三个层面来展开叙说:
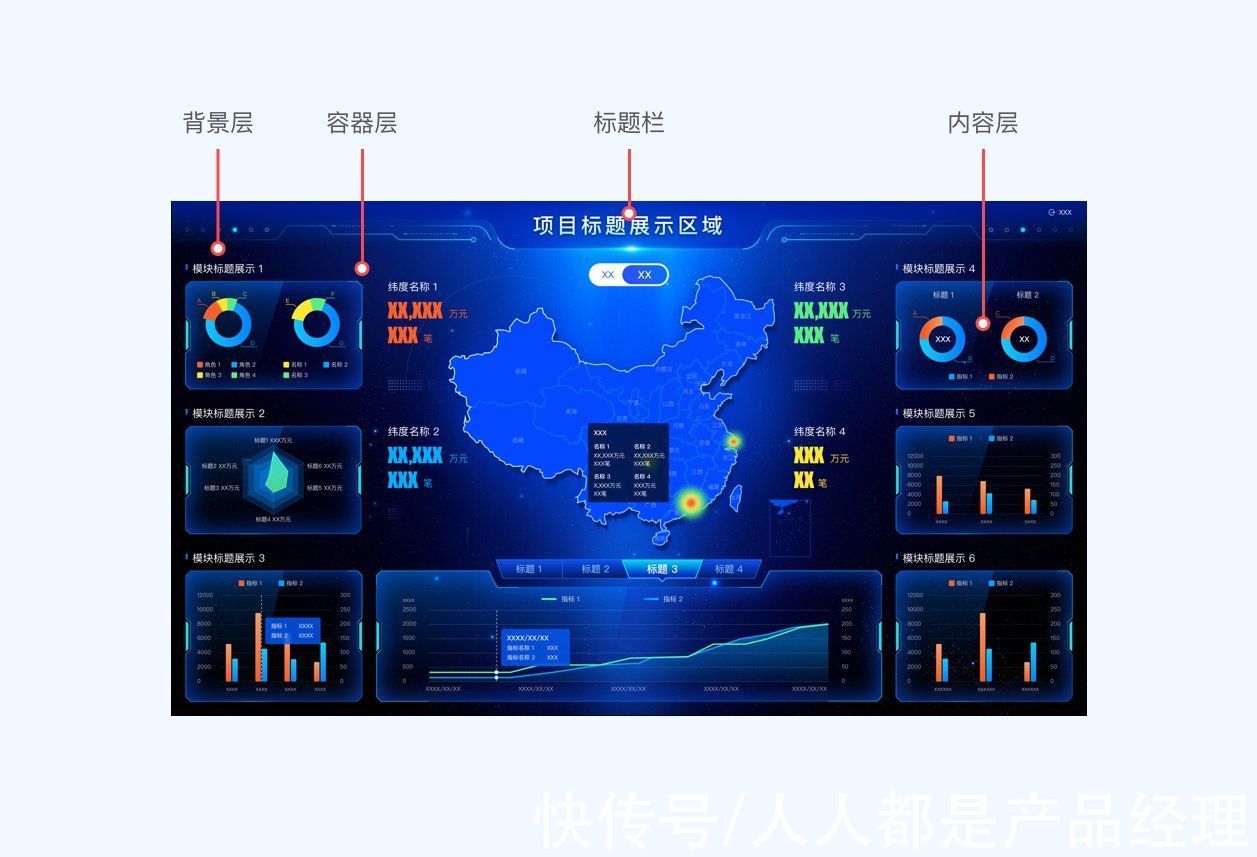
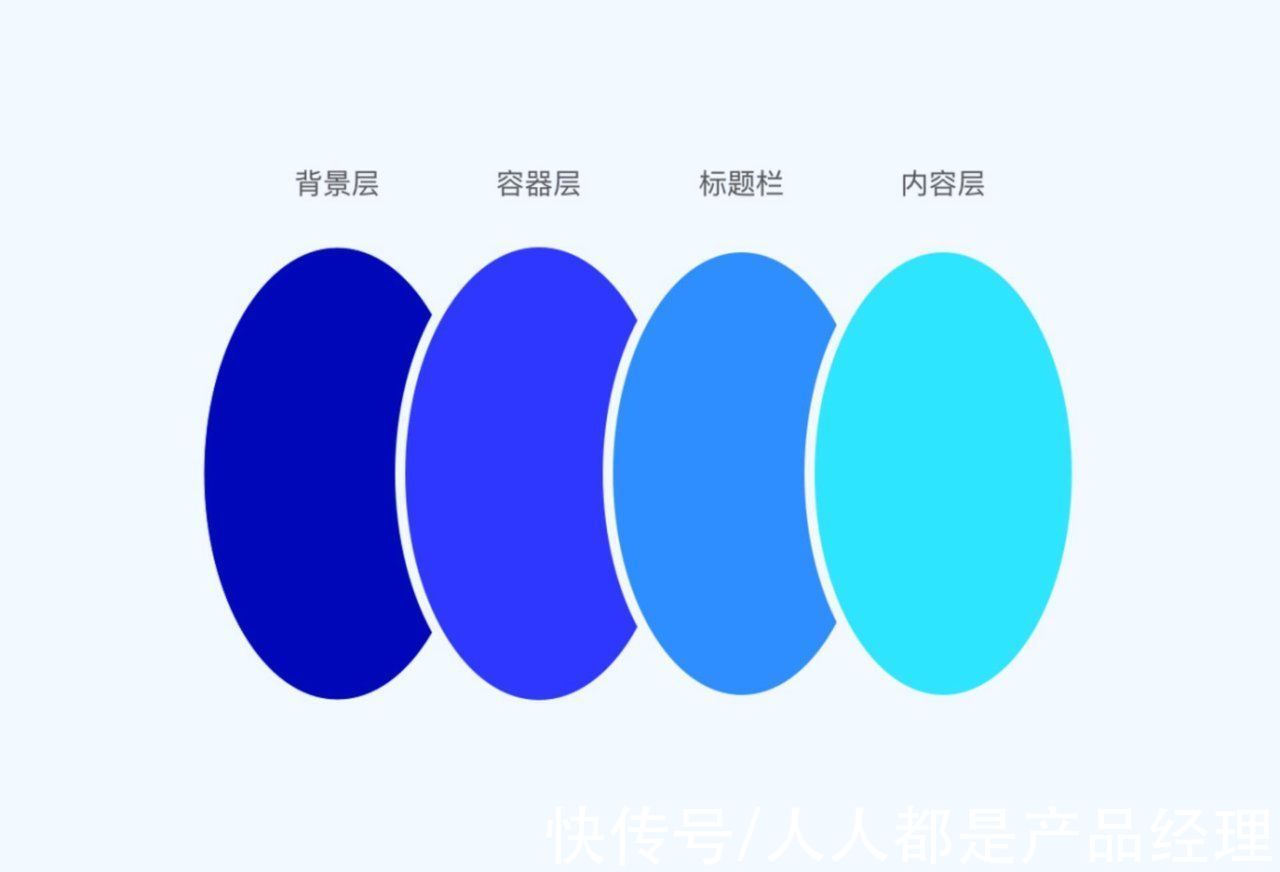
1. 框架拆分我们可以仔细去观察,整个页面其实是多个分子组成,然后每个分子里包含很多组件,组件又有很多元件,这样一层层的嵌套进去。通过类似的方法,可视化数据看板页面的框架大概可以概括为:背景层+容器层+内容层+标题栏。

文章插图

文章插图
2. 组件化定义:是一种高效的处理复杂应用系统,更好的明确功能模块做的方式。
上面我们已把页面的框架拆分成:背景层+容器层+内容层+标题栏四个维度,然后我们再把对应的每个维度都以组件的方式来打包处理。
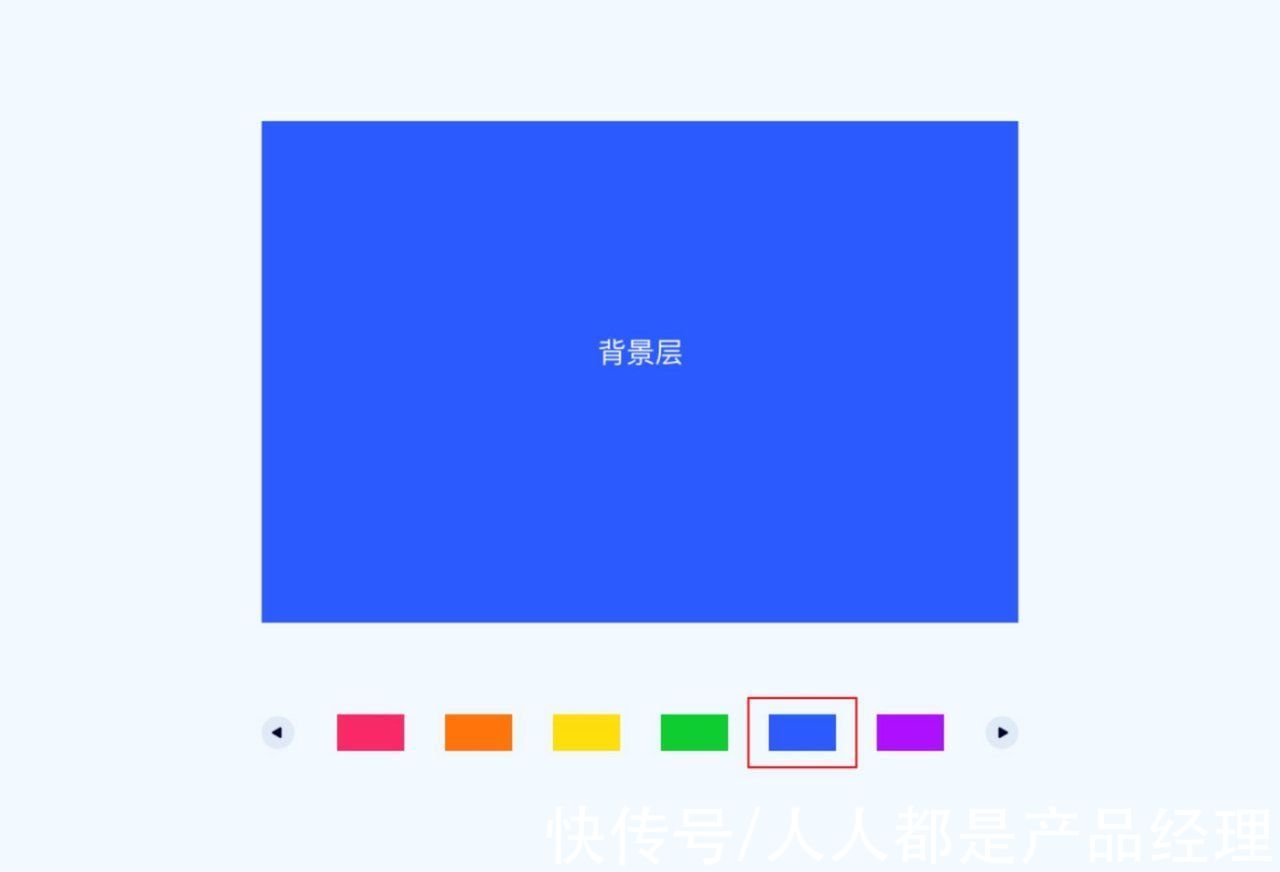
例如:背景层,可以把背景层以颜色为颗粒度,细分为红色、橙色、黄色、绿色、蓝色…,亦或者以类型为颗粒度,细分为科技、军工、环保、节日等,然后把细分的各个颗粒度背景组件化。同理,容器层、内容层、标题栏是同样的道理。
往后,无论我们面对什么类型的需求设计,只需要选择对应的组件即可。当然,这里更多是说组件化的思路,至于组件库的搭建,是一个长期的设计工作,需要我们平时一点点的搭建、积累。

文章插图
3. 细节打磨一幅好的设计作品,其细节起着至关重要的作用。细节表现力也是考验我们设计师能力的一个重要指标。很多微小的设计,看似简简单单,却是设计师对设计作品以及对使用要求的深层理解!
推荐阅读
- 谷歌为正式员工提供快速居家病毒检测:合同工需线下排队
- 拼多多|难怪网购总比别人贵,原来是“大数据杀熟”了!4步快速解决
- 需求方|湖南大数据交易所建成投入试运营,是中部唯一
- 苹果|应用商店销售额快速增长 2021年苹果向开发者支付超过600亿美元
- f快速掌握Meta 技术和全漏斗策略,兼顾品牌和效果
- 区块链|商务部等:电商快速发展,到 2025 年网上零售额达 17 万亿元左右
- 郭灵计|科学规划布局 统筹资源优势 坚持多措并举 推动电商直播和数字经济健康快速高效发展
- 京享值|在秋天这个收获的季节,我们一起快速收获升京享值吧
- 百度地图|百度地图第二代车道级导航上线:北斗 + 5G 覆盖全国高快速路段
- 北斗|百度地图第二代车道级导航上线:北斗 + 5G 覆盖全国高快速路段

