设计|BI系统概述(下)-BI功能规划及设计( 二 )
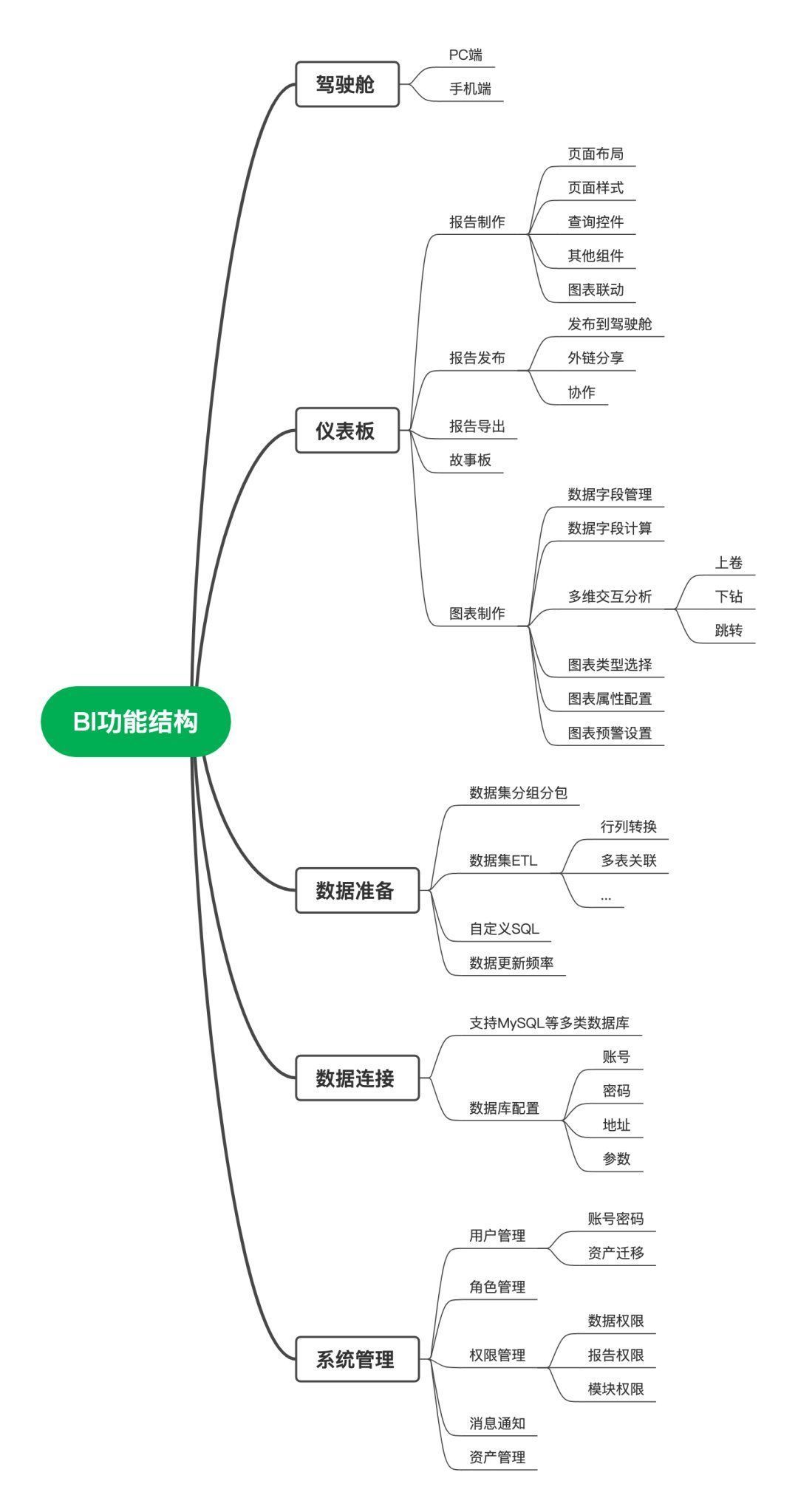
1. 立框架,瞄靶子先把整个系统的功能结构立起来,以确保功能覆盖到业务场景,其次是有助于梳理各模块之间的关联关系。按照数据分析思路系统具有四大模块:“数据连接”、“数据准备”、“仪表板(可视化分析)”、“驾驶舱”,“系统管理”用来管控系统用户权限、资产等内容。

文章插图
图2 功能结构图
2. 拆模块,找原理BI系统的设计偏技术侧,整体功能比较复杂。将系统拆解成最小可执行单位,有利于研发排期和分工。功能拆解推进研发排期大家都已轻车熟路,在这里想表达的是,通过拆解去探索功能的实现原理,便于在设计功能的时候有据可循。用图表制作模块为例,可以拆解为数据字段管理、数据字段计算、图表类型选择、图表属性配置等功能。
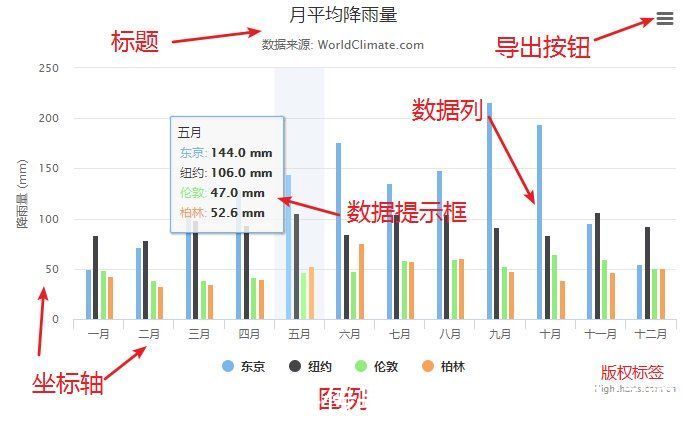
以“属性配置”这一功能点为例,该功能主要是用来配置图表的坐标轴、数据标签、图例等样式和功能显示。若要改变图表样式,涉及到哪些配置项呢?然后找一找开源可视化图表如Echarts、AntV、Highcharts等调研,发现他们的配置项各有差异,用哪一套呢?这个时候又要进一步拆解,图表由哪些要素构成的?
最后发现,原来只要梳理清楚图表的构成要素,配置项的作用域就只有这些,然后根据要素的不同属性设置改变规则即可。

文章插图
【 设计|BI系统概述(下)-BI功能规划及设计】图3 highcharts图表构成要素
再深入研究的话,就会发现原来图表也有自己的语法:图形语法、交互语法等。
像这样逐一拆解功能找到实现原理和逻辑之后,功能设计就如鱼得水。比如把Echarts配置项手册读一读,把参数配置项直接拿过来,权衡一下哪些配置项优先级比较高,做成开放的功能配置,画画界面就搞定。
3. 排顺序,实现MVP当我们对BI系统功能架构梳理,对各个模块拆解成可执行任务后,再将功能进行优先级排列,最后进行产品原型设计。通过这样的功能规划下来,产品路线图自然就会很清晰地浮现在脑海中,通过MVP来实现快速上线支撑业务,后续在进行优化迭代。
三、界面设计设计,本质是关注物品是如何运转,如何操作,以及人与技术之间互动的机理。——《设计心理学》
这里以B/S架构为例,阐述在做产品设计时可供参考的几个原则,防止在设计时出现错误。
1. 设计原则Web界面设计原则:
- 直截了当:恰如Alan Cooper所言:“需要在哪里输出,就要允许在哪里输入”。这就是直接操作的原理
- 简化交互:设计师Ericson deJesus在重新设计Yahoo! 360时,曾用“少费事”这3个字来描述减少与站点交互操作的需求。而实现少费事的主要途径就是利用上下文工具
- 足不出户:用户心流会因刷新页面而被打断。为避免每个操作都刷新一次页面的情况,可以返璞归真,采用根据用户自然操作流程建模的方式。
- 提供邀请:Web中的富交互设计面临的一个主要挑战就是易发现性。再好的功能,如果用户发现不了,结果仍然等于零。提供邀请是改善易发现性的重要途径。邀请可以提示用户下一步交互操作是什么。
- 使用变换:能够让界面具有魅力,增强与用户之间的沟通。
- 及时反应:智能界面的特点是具有良好的反应能力。这个原理探讨了怎样通过响应操作为用户提供丰富的体验。
- 可视性:让用户有机会确定哪些行动是合理的,以及呈现该设备的当前状态。
- 反馈:关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
推荐阅读
- 赛道|千亿「设计协作」SaaS赛道,何时冲出一个中国版Figma?
- m偷录监听还会窃取信用卡! macOS系统遭微软揭发资安漏洞
- 荣耀MagicV采用什么边框-荣耀MagicV边框设计介绍
- 颗粒度|业务想大多全,用户要精准简,首页设计该如何破局?
- 蔡薇|服装供应链系统 SaaS 服务商领猫 SCM 完成超 1.6 亿元 A+ 轮融资
- 产销比|货币型会员积分设计指南
- 客户端|如何从0-1重构建消息系统:服务端
- 产品|如何设计一款成功的产品使其市场成功?
- 现实世界|打造系列感的运营设计,设计师要怎么做?
- 数据处理|B端产品“年度账单”,怎么设计?





