大数据|注意力争夺战( 三 )
反馈会借助神经系统的传导来强制吸引大脑注意力,这样在遇到危险时才可以保护自己而不受伤害。
因此在用户体验设计中(产品中)可以遵循这种习惯,自然而然地加入反馈机制来吸引用户注意力。
比如借助视觉表现其实就是一种“反馈机制”——视觉美丑和舒适是一种反馈、toast的出现是一种反馈、信息层级的排布合理也是一种反馈,甚至连减少视觉噪音都是为了更好地聚焦注意力也算是一种反馈。
而最好的反馈就是贴近用户的真情实感,在合适的场景下使用合适的反馈,比如动画效果的自然过渡、在合适的时机出现toast来提示用户、合理的结构对注意力聚焦可以达到最优。
反之,如果是糟糕的反馈则会分散注意力,甚至打破用户对固有概念模型的认知,这会让用户在使用产品时产生焦虑和恐慌的情绪,比如刷着抖音,突然电话铃声响起就会打断甚至影响用户使用手机的体验。
此外,反馈不能过于密集和频繁。正如页面里面每个元素都重点强调,最后往往没有一个是重点一样。
所以关于反馈的机制,一定要合时宜,在恰当的时机引导用户,才能最大程度地转化注意力,同时不会对用户造成困扰,这才是优秀的体验反馈。
除了合理应用反馈机制能够有效捕获用户注意力外,还有很多的方法可以引导、改变、吸引乃至控制用户注意力:
2. 对比大小对比在视觉上是极其容易吸引用户注意力的。
回想一下你在看报纸,是不是最先看到的就是又大又黑的标题,如果你对标题所表达的内容感兴趣,那么就会去深入了解标题背后的新闻,这也是“标题党”为了捕获注意力常常会运用的“小手段”。
除了大小外,色彩的对比在视觉上也可以形成强烈冲突,引起人们的注意。
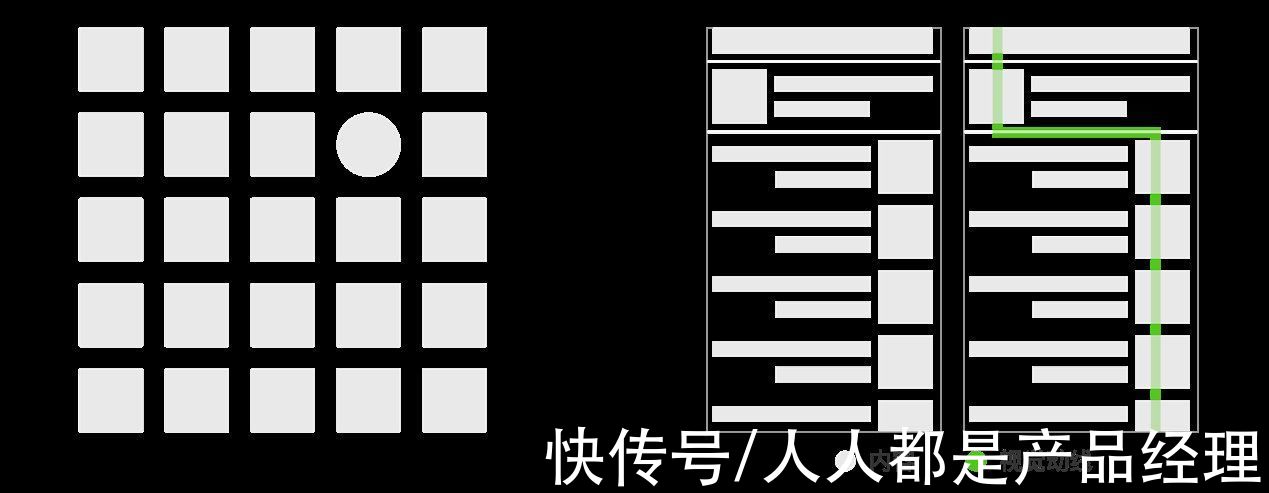
3. 变化当你在浏览feed流时,突然有张卡片出现了异形,你是否会被吸引?不过产品结构的紧凑和松散(主要针对的是视觉动线的变化)对于产品捕获注意力有利有弊,具体的异形和起伏需要根据具体场景作出调整。

文章插图
左图异形同构,右图视觉动线
4. 跟随Material Design指导原则中明确指出:“动效有利于集中注意力,并通过微妙的反馈和连贯的过渡保持连续性。”
就像Keynote的“神奇移动”效果,同一元素在不同页面之间的连贯移动可以起到吸引用户注意力的效果,并且让用户感受到页面内容之间的连贯性。
5. 创新在注意力创新中,Antoine的Saint-Exupéry曾说:”达到完美,并不是好得不能再好,而是好得一点都不多余。”
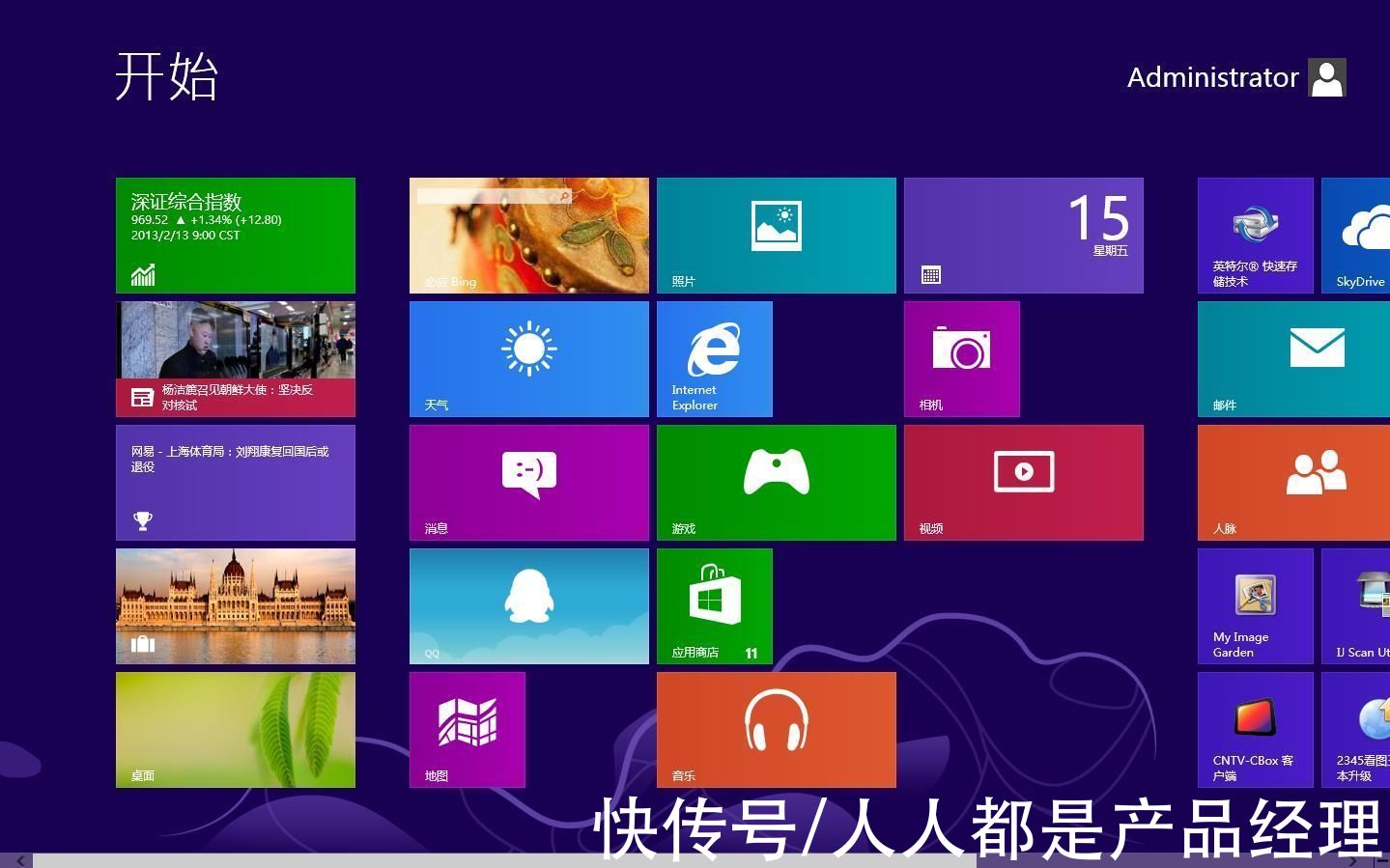
这句话运用在Win 10系统独创的“磁贴设计”中最合适——摆脱掉一切并非绝对必要的信息,减少了内容混乱,从而提升了用户对信息的理解——让产品不再是内容的入口,让入口即为内容本身。
也就是说:磁贴直接展现主要信息。
为了便于注意力的聚焦,磁贴删减了一切不需要的装饰性元素,例如高光、纹理等,仅展现用户需要的信息。

文章插图
Win 10的磁贴式卡片设计
就连iOS 14.0系统也加入了不少桌面小组件,用户无需点开App即可查看需要的内容。

文章插图
iOS 14的桌面小组件
五、结语对于产品设计师,尤其是用户体验设计师来说,用户的注意力无疑是一种非常宝贵的资源,用得好可以有效提升用户注意力!
不过,对注意力的思考和探索不能仅停留在产品纬度,更多的时候要开阔视野,充分发挥全局思维,像一些外部环境、品牌宣传、口号和品质等,都可以在大方向上快速吸引注意力,如果能够把这些内容和用户体验相结合相信会大有裨益。
推荐阅读
- 网络攻击|乌克兰政府网站遭遇大规模网络攻击
- 网站|外媒:乌克兰政府网站遭到大规模网络攻击
- 新社|乌克兰政府网站遭遇大规模网络攻击
- 手机银行|漫谈金融产品数据可视化
- 商家|网购衣服7天内退货被拒,女子多次反映未果,商家晒出数据打脸
- 钱大妈|山姆会员店APP默认五星好评被罚30万元!“钱大妈”“T3出行”“德玛仕”等也被罚……
- 供货|澳大利亚:为防供货中断,大型商超实施限购令
- 斐乐公司|网购平台销售数据可作为确定赔偿数额的依据
- 蚂蚁集团|数字人民币:支付巨头的大考,平台的机会
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!






