信息区|信息流产品个人资料卡如何设计?这些思路供你参考( 二 )
文章插图
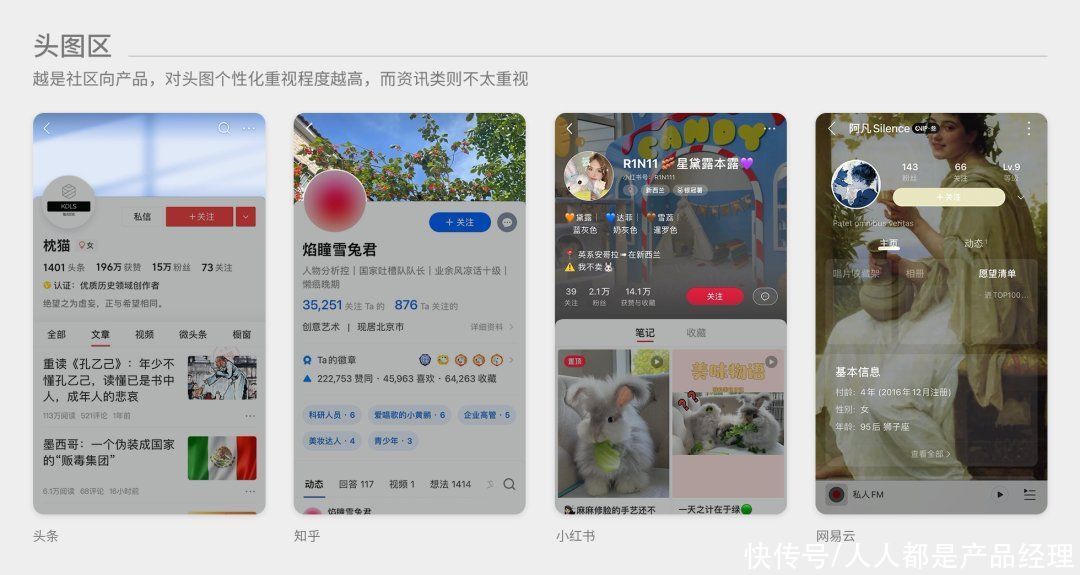
① 头图区:越是社区向产品,对头图个性化重视程度越高,而资讯类的产品则不太重视。
从产品功能上来看,越是偏向于社区类属性产品,头图区域越大,可自定义替换的范围也越广。从用户使用角度来看,社区类产品的用户也更爱展示自我,头图替换的比例也更大,风格更多样化。而资讯类产品的创作者大多使用默认头图,并不进行个性化设置,自定义头图的比例很小。
所以我们在设计页面布局时,需要思考自身产品定位以及创作者需求,把有限的空间利用在刀刃上。

文章插图
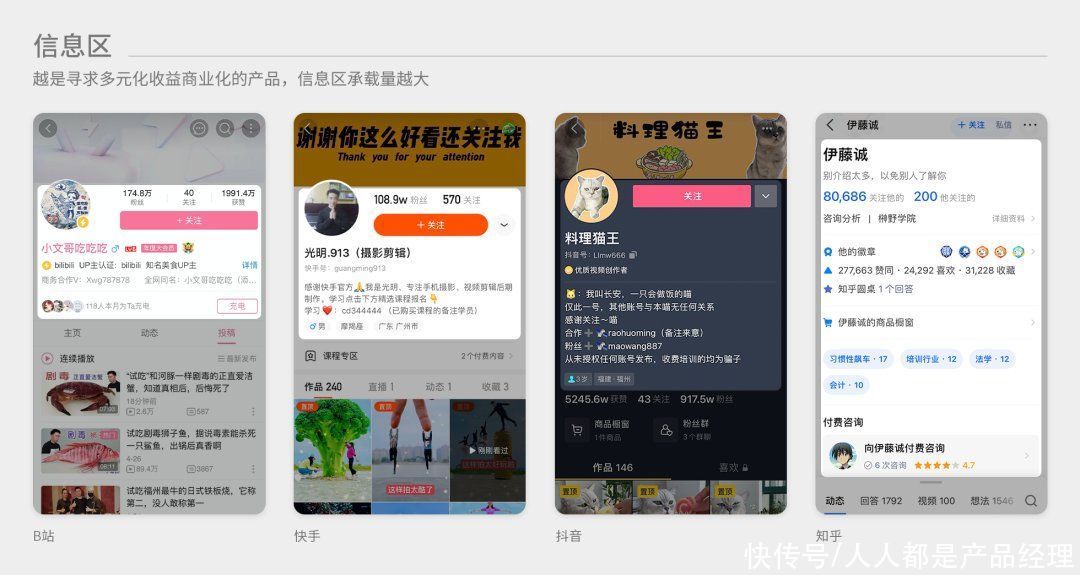
② 信息区:越是追求多元化收益商业化的产品,信息区承载量越大。
创作者不是活雷锋,想让他长久的留在平台必然需要给到创作者更多收益(收益除了显性也有隐形的,比如B站,很多创作者在B站发文平台收益相比其他平台少,但因为品牌声量大、氛围好,获得了巨大的关注和曝光,所以即使收益低,创作者也会持续在平台投稿)。
除了流量分成外,平台们也在帮助创作者实现多元化的收益,比如商铺、直播、付费课程粉丝圈等。甚至抖音很多创作者直接把商务合作写在了个人简介中招商引资。所以这个区域,随着多元化商业收入的更多尝试,信息承载量也越来越大。

文章插图
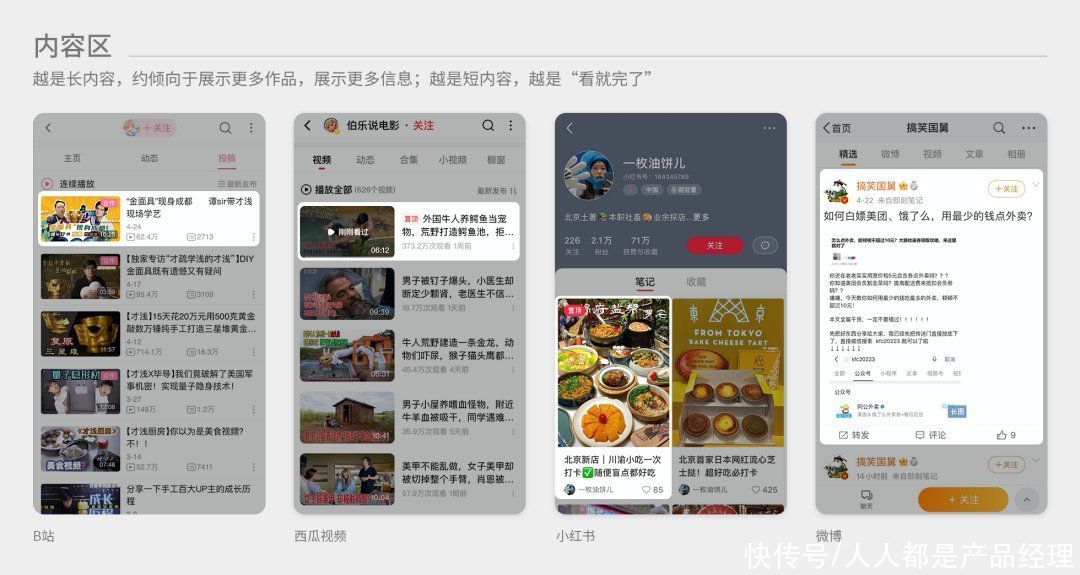
③ 内容区:越是长内容,越倾向于展示更多作品和更多信息;越是短内容,越是“看就完了”。
对比多款产品我们发现,越是长内容的产品,在内容区越是注重效率选择。通常会显示更多内容,且单条内容会显示更多维度帮助浏览者决策是否点击查看。猜测可能是因为内容较长,浏览者通常会花费更多精力在选择上。而越是短内容,把单条内容放大,促进浏览者点击,直接“看就完了”,反正一条也没太长时间。
所以设计资料卡时,需要设计者清晰了解自己平台内容特征以及用户行为偏好,做出更合适自己平台风格的设计。

文章插图
综上,在做内容布局展示时,需要综合考虑产品定位,思考这些区域对于产品和创作者浏览者意味着什么。
比如头图区域,资讯类产品并不重视,毕竟账号还是靠内容说话,即便是放张个性化头图,浏览者也不会因此而关注。而且大家都使用默认头图,个性化无从说起,就更没有什么意义了。
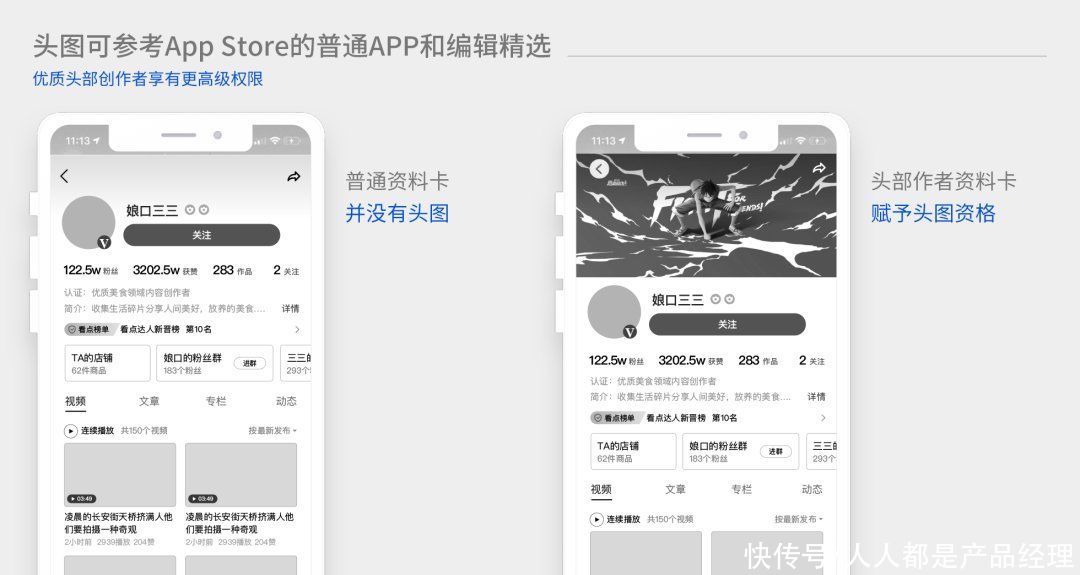
那么如何让头图有价值?创作者愿意为此更换,而浏览者看到能够感受到帐号的特殊性?
笔者提供一个思路抛砖引玉,参考App Store的编辑精选:只有精选的APP才可以有头图权利,其他APP都是默认样式。而稀缺性和被认可,正是人类所追逐和渴望的。如果平台选出一些精选帐号,赋予其设置头图资格。作为创作者,非常有意愿去更换,因为可以体现出和其他账号的不同。浏览者也可以通过头图感受到当前账号的优质属性。

文章插图
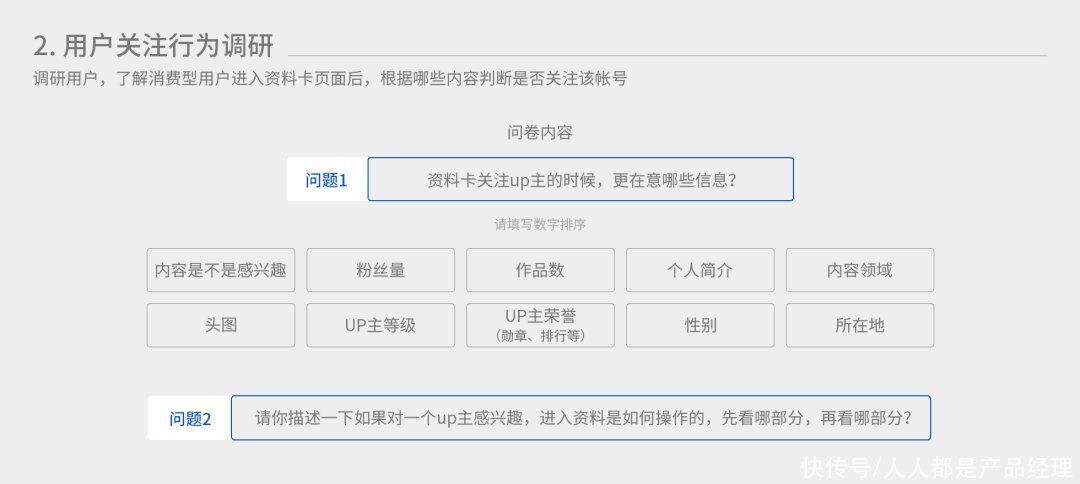
2)用户行为关注调研
既然要帮账号吸粉,那么我需要了解浏览者的行为偏好,知晓浏览者根据哪些内容判断是否关注该账号。
这里我们线下调研了12名用户,了解他们在信息流产品中(产品不限于B站、抖音、小红书、知乎、快手等)进入资料卡后,通过哪些信息和元素来决策是否关注账号。

文章插图
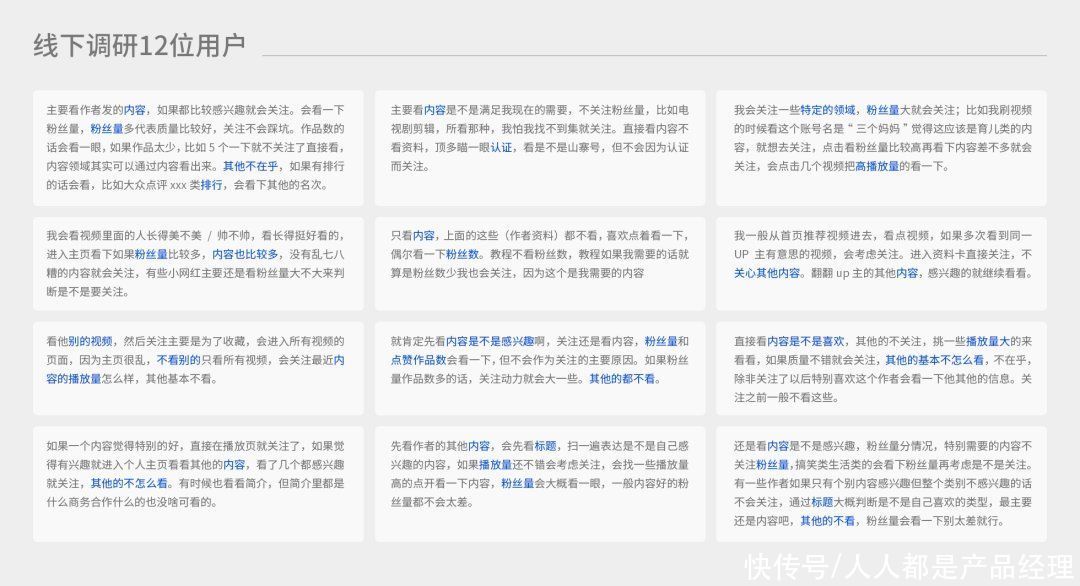
通过访谈,我们得到了12名用户的原始表述。

推荐阅读
- 空中上网|中国电信推出空中上网产品
- 奥瑞金:预制菜系列产品研发及其包装业务已推出首批产品
- 手机银行|漫谈金融产品数据可视化
- 产品|又一行业曝光,90%是假货,曾被央视“点名”,你还在购买吗?
- 智慧销售|国务院:加快优化智能化产品和服务运营,培育智慧销售、无人配送、智能制造、反向定制等新增长点
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!
- 迅销集团|新疆回应“山姆下架新疆产品”:劝相关企业不要割自己肉贴美国脸
- 产品|使人惊艳的产品细节(十)
- 误区|产品驱动增长 PLG 风靡,一文聊透机会与误区
- 牛角梳|义采宝:多头插座、便携行李箱,本周的义乌热销产品是这些...




