设计|三个小技巧,轻松提高设计转化率
编辑导语:页面转化率低?用户留存少?如何快速传达,通过塑造视觉焦点、前置思考、米勒定律三个小技巧,教你轻松提高设计转化率,对用户体验设计感兴趣的看过来,看完你就明白为什么了。

文章插图
影响APP转化率的因素有很多,设计也是其中重要组成部分,那设计师需要如何应对,才能助力用户转化呢?从用户角度来看,助力转化就是扫清理解障碍,提升浏览意愿与顺畅度。
想要以设计语言达成以上目的,快速传达有效信息是十分重要的一环,接下来,我们结合案例,聊聊快速传达重要信息是如何通过节省用户时间来助力转化的。
一、为什么要快速传达研究表明,人类在面对非自身兴趣的事物时,注意力只能高度集中 10 分钟左右,短暂休息后再次集中注意力的时间则为7-10 分钟[1]。

文章插图
当用户使用服务类APP的时间超过这个阈值后,就会因为迟迟没有达到目的而产生焦躁情绪,随之而来的负面影响要么是跳出到其他APP,亦或者对软件产生厌烦感,而无论哪一种都不是我们想要看到的结果。这也就意味着,我们每次只有20分钟的时间让用户完成从筛选到下单的时间。
因此,在用户有限的时间与精力中,迅速的传达有效信息,不仅可以缩短用户从挑选到下单的流程,站在用户角度来说,因为可以快速的找到自己想要的信息,也可以让用户切实的感觉到这是“好用”的软件。
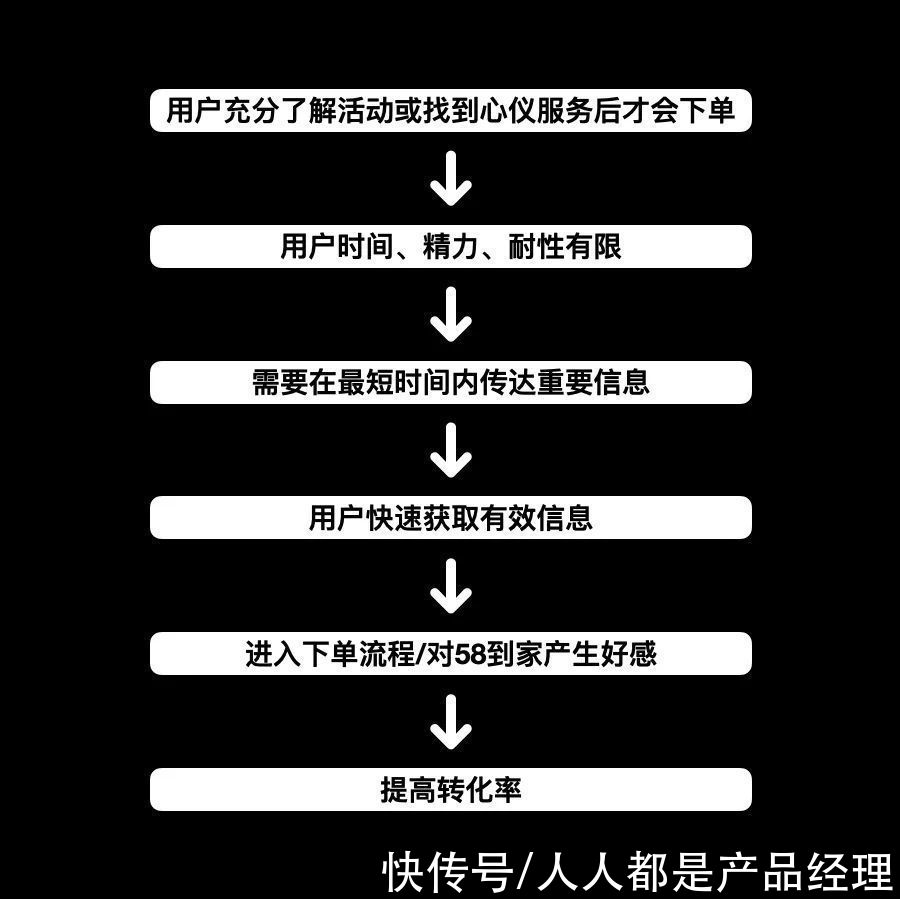
因此我们需要快速传达的理论依据就此成立:

文章插图
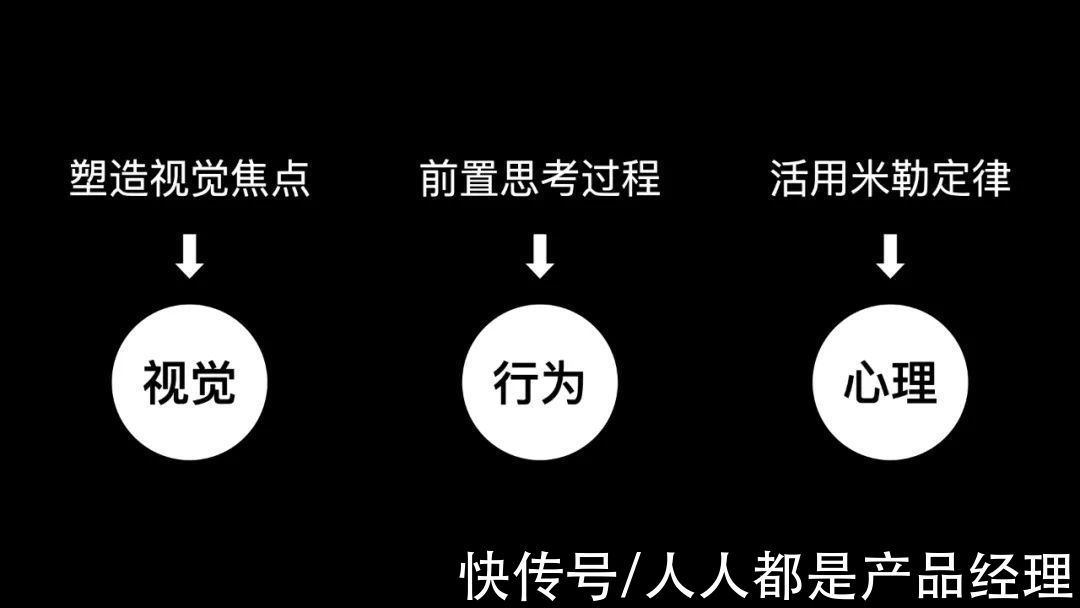
二、如何快速传达那么如何快速传达有效信息呢?方法有很多,今天我们重点阐述以下三个技巧:

文章插图
接下来我们结合实际案例看看如何运用以上手段以达到快速传达的目的。
1. 塑造视觉焦点什么是视觉焦点呢?就是画面中让我们能多停留几秒的视觉元素,可以是一个点,一条线,一个面,通俗来讲,就是页面中最引人注意的地方,视线上交汇集中的地方,这个位置就叫做视觉焦点,而焦点可以通过构图,色彩运用,比例等手段进行塑造。

文章插图
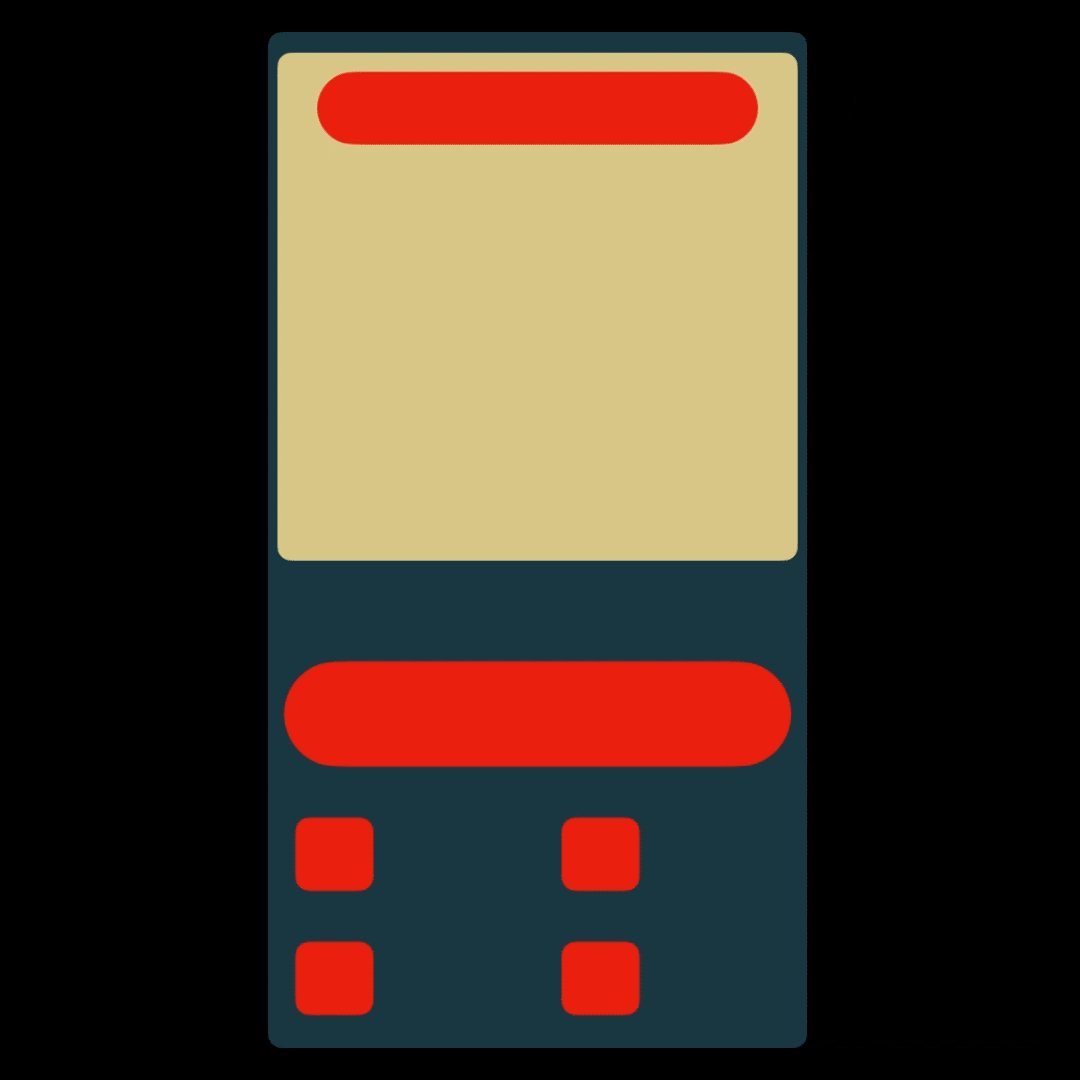
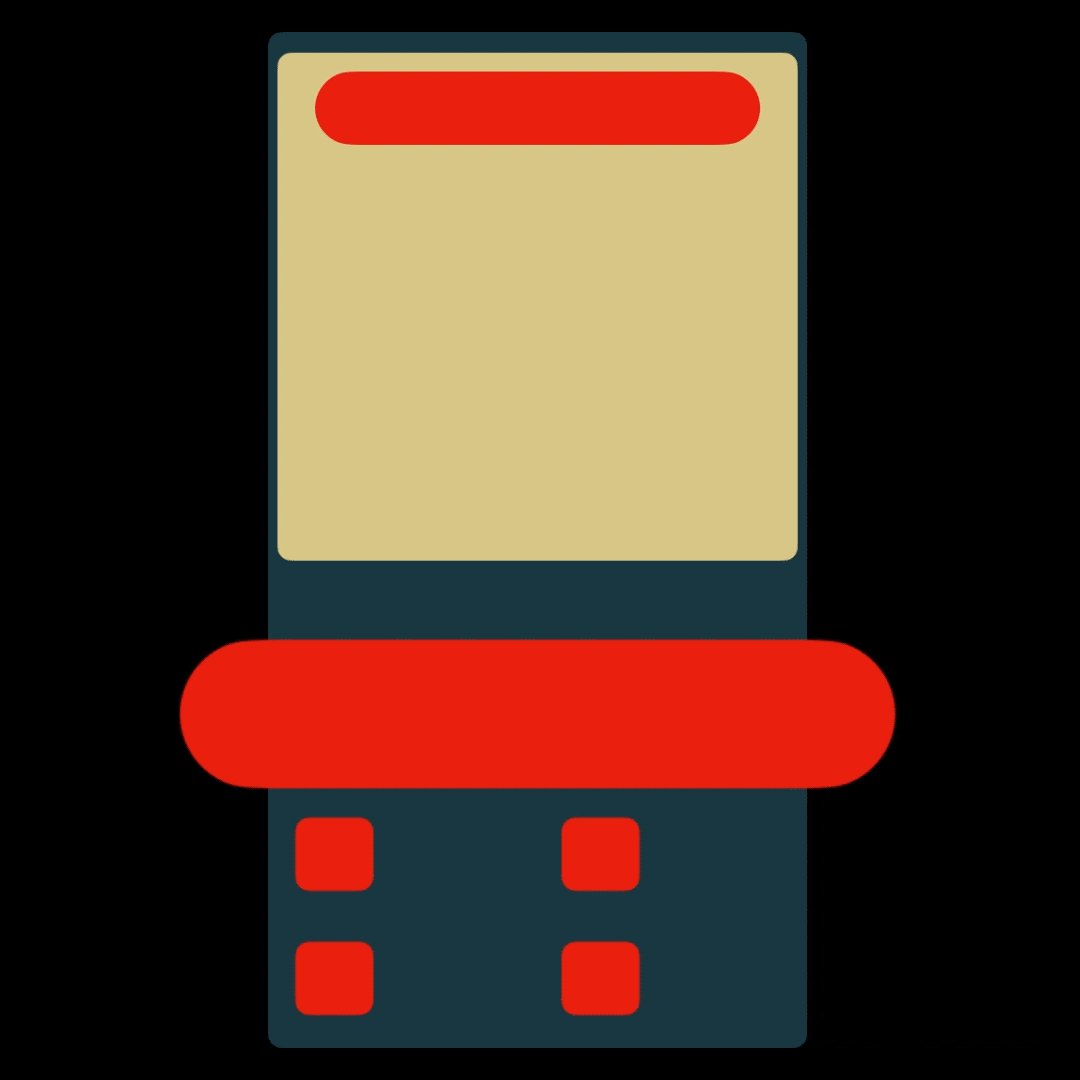
接下来我们结合十一活动的实际案例说说如何进行焦点塑造,我们需要先构建合理的视觉层次结构,好的层级能使观者快速浏览信息,位于层级顶层的信息也可以在最短的时间内让人注意到。

文章插图
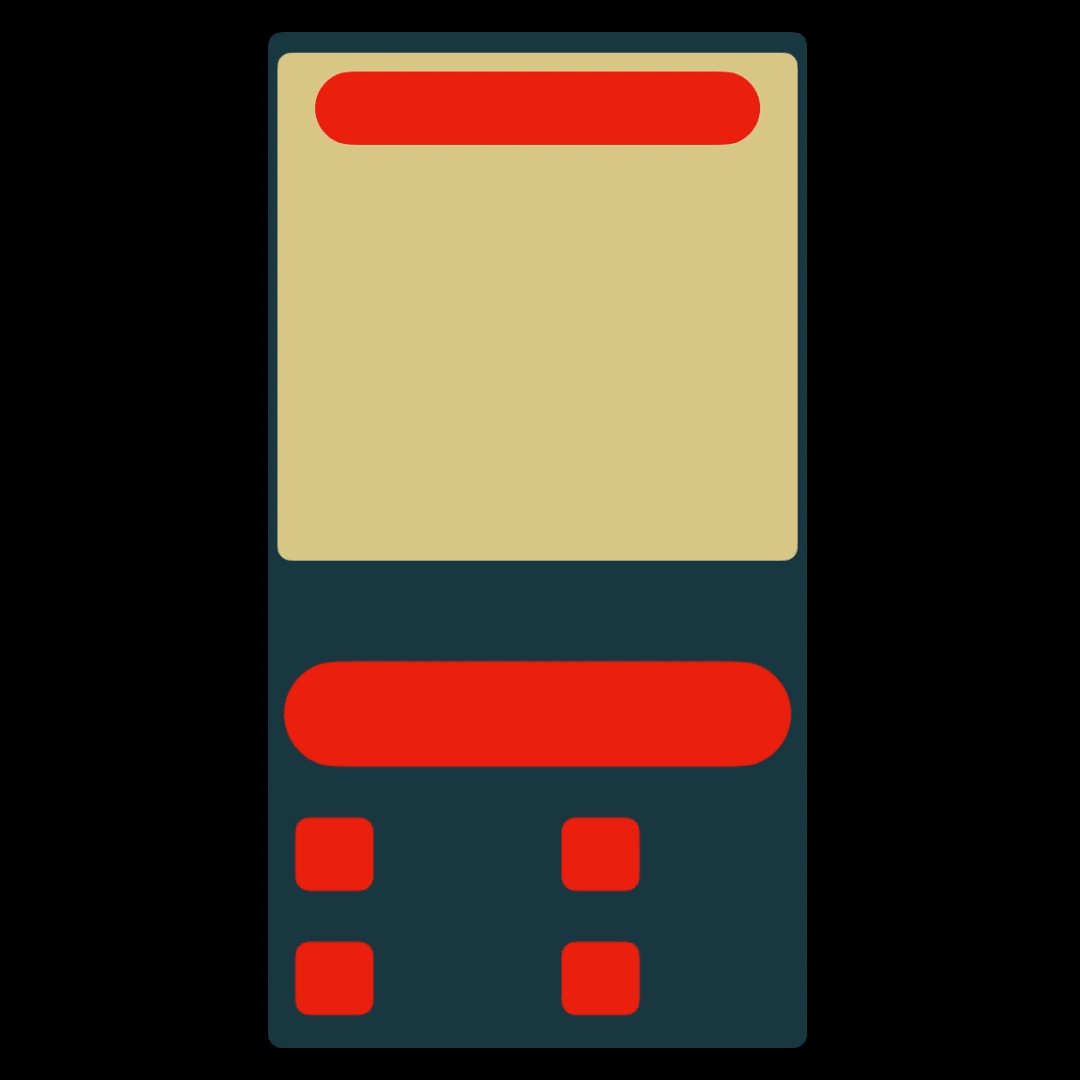
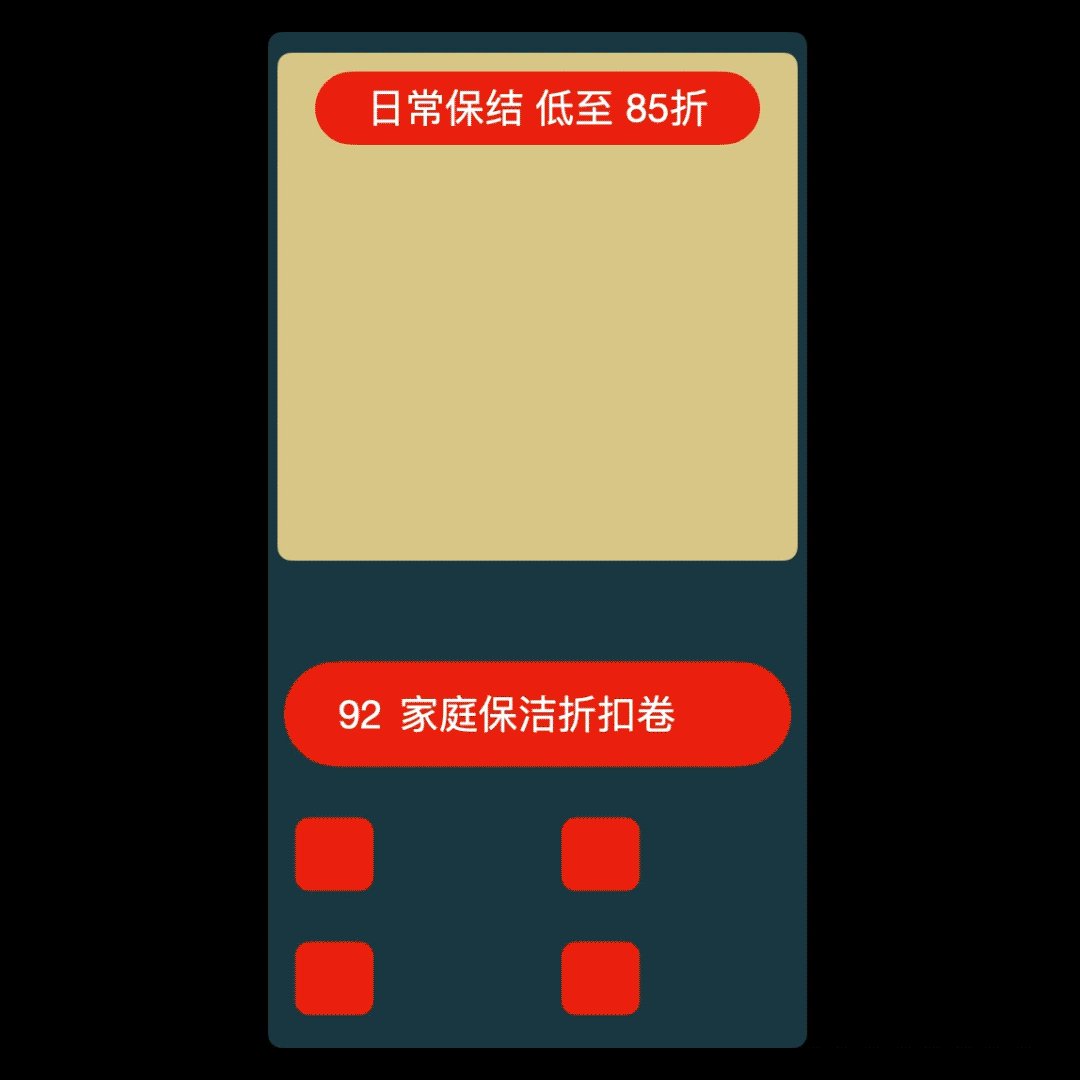
根据人眼对画面的阅读习惯,位于顶部和正中这两个位置的信息会最先被注意到,我们应优先将重要信息放在此处,符合了阅读习惯之后,通过运用色彩对比,字号大小等差异化手段,可以将信息的层级提高。

文章插图

文章插图
大字号更容易让人一眼看到信息,因此就算是同处高层级的信息,通过内部字号大小的对比,可以进一步细分层级,让视觉焦点更加具体。

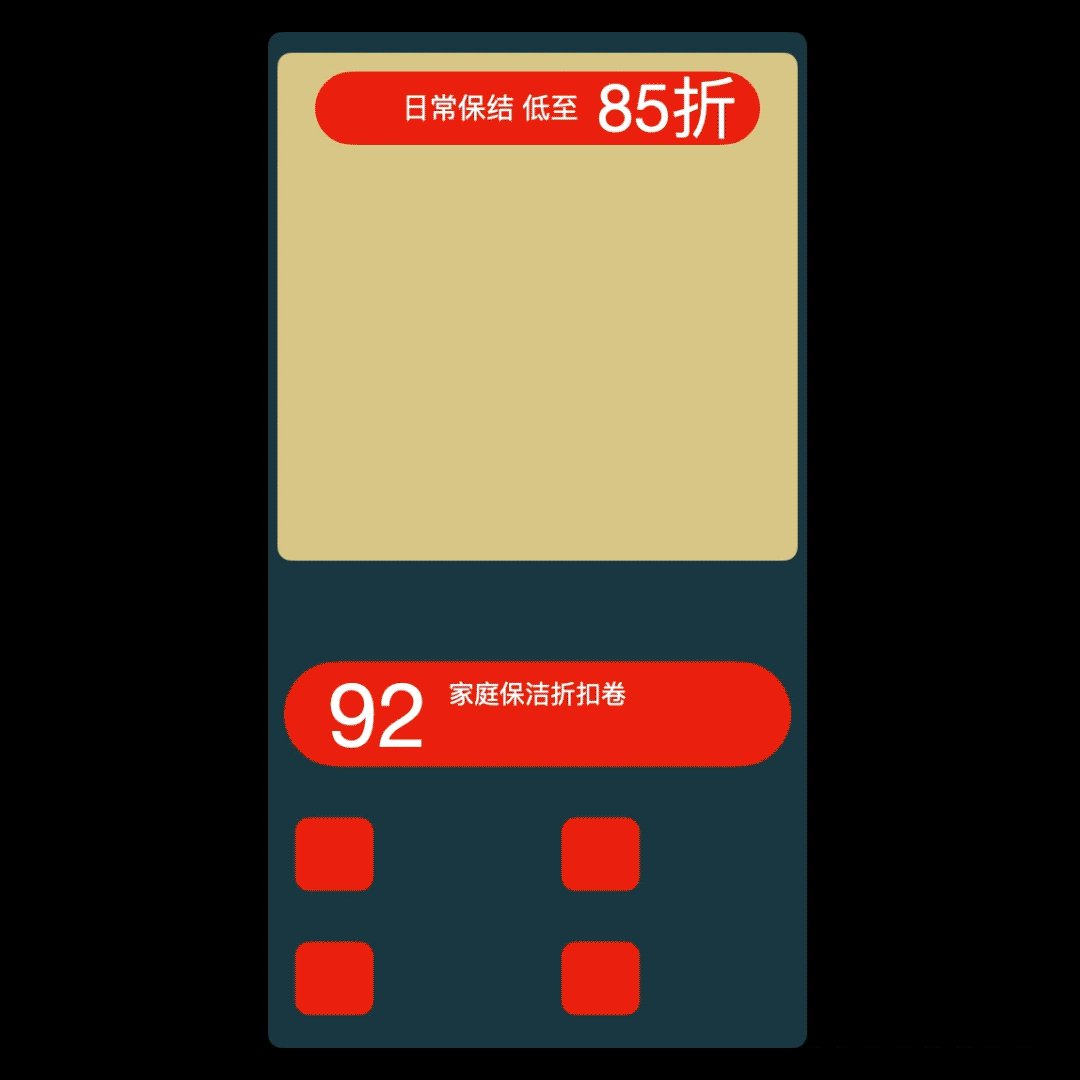
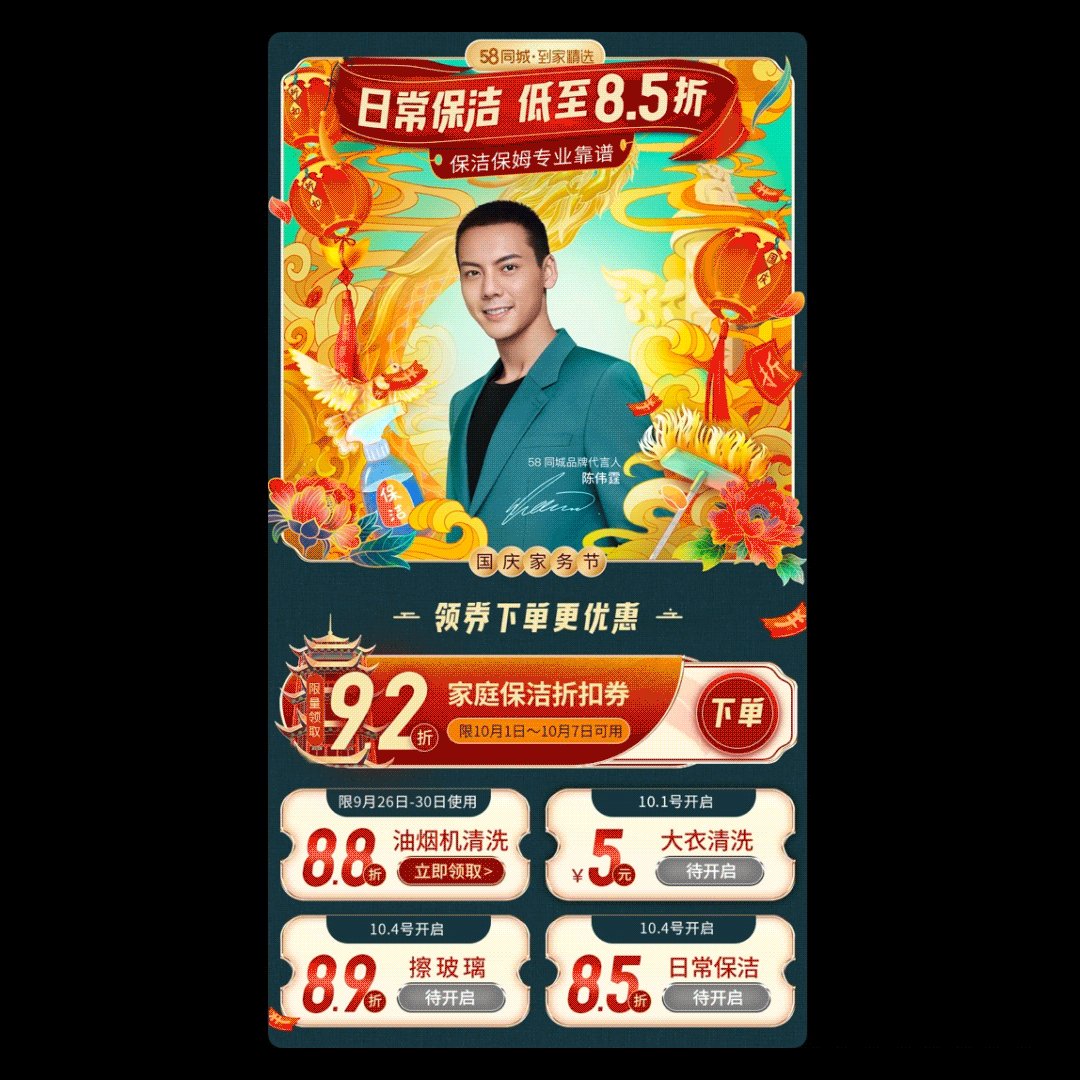
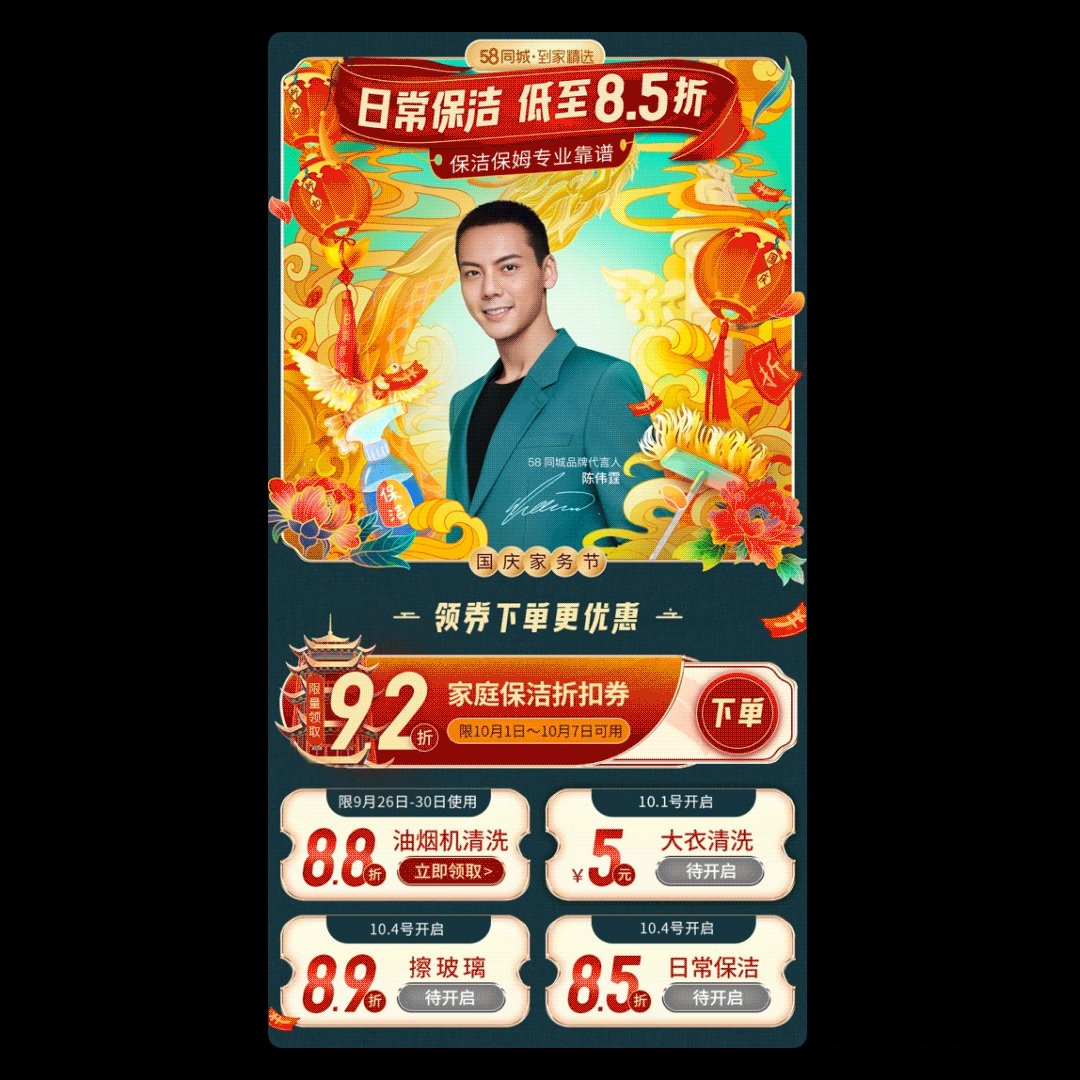
文章插图
饱和度与对比色的运用同样重要,我们将彩色的图片去掉颜色之后可以发现,色彩关系对画面层次的影响,通过对灰度,明暗和色相的使用,可以使焦点位信息产生视觉前推感。
视觉焦点在具体案例中的应用展示:
推荐阅读
- 小红书|等老了改名吗?小红书成功注册老红书商标
- 工地|“小马云”已不火,如今“工地马云”火了,网友:确定不是本人?
- 冰块|黑龙江女子网上买小金鱼,到货之后冻成冰块,网友:起锅烧油吧
- 小米区块链宠物“加密兔”宣布 3 月 1 日下线
- 收购|外媒消息:腾讯将以数十亿元人民币从小米手中收购黑鲨
- 小相|小人物出海记:抢食亚马逊,月销百万
- 业务|哈啰出行新公司业务含小客车租赁
- 隐私|小米应用商店移除32位包必传限制,开发者可自主决定上传APK类型
- 身份证|金融小程序活体检测:转化率提升30%的案例
- 开发者|小米应用商店宣布移除 32 位包必传限制




